Widgets
Cuando el AutoDJ esté funcionando, es momento de compartir tu radio. Para ello tenemos varias opciones, desde tener una página con un fondo que puedes modificar con un reproductor que permite hacerle saber a tu audiencia la identidad de tu radio y/o configurar el reproductor para presentarlo de forma minimalista en tu blog o web.
En caso de que tengas un blog o una página web puedes agregar un reproductor, horarios, información de audios previos, etc. que le permitan a tu audiencia saber más sobre el contenido de tu radio.
Para acceder a estos herramientas observaremos el menú de opciones que tenemos a la izquierda y daremos clic en "Widgets & Links":
Al dar clic accederemos a una pantalla con varias opciones y veremos cada una de ellas a continuación:
La primera opción es la Página Pública. Es un link que puedes compartir en Whatsapp, Telegram o espacio de chat en alguna red social para invitar a más personas a tu radio. A continuación un ejemplo de una página pública con la radio que hemos utilizado de ejemplo en estos tutoriales:
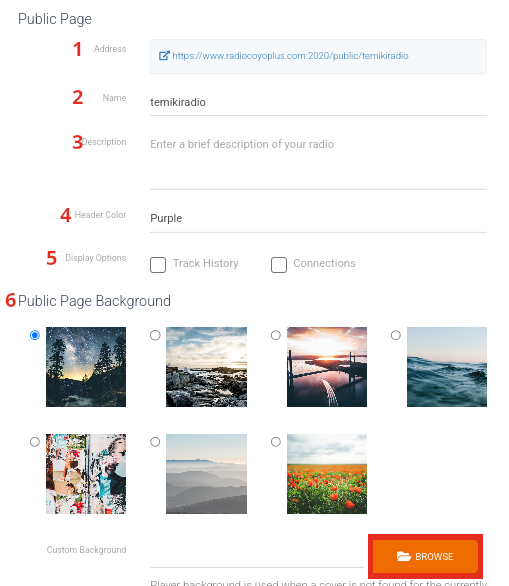
La página pública puedes editarla para darle tu toque personal:
- Link a la Página Pública de tu radio. Sitio donde verás los cambios con las opciones que están enumeradas.
- Nombre Público de nuestra radio.
- Descripción de tu radio. NOTA: Ten cuidado. El límite de la descripción es de 255 caracteres.
- Cambiar el color de tu reproductor de audio.
- Elegir si quieres presentar información de los últimos audios escuchados y la cantidad de personas que están conectadas en tiempo real.
- Elegir una imagen de fondo predeterminada para tu página pública o subir una personalizada desde tu PC.
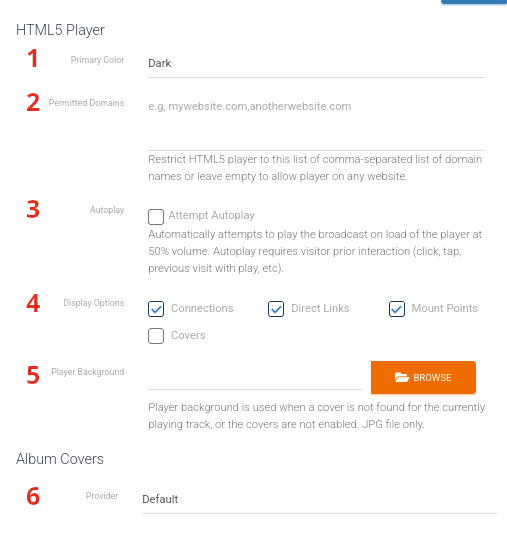
En el mismo apartado de "PUBLIC PAGE" encontraremos opciones para configurar el Reproductor HTML5.
1. Color del reproductor html5
2. Si lo dejas en blanco el reproductor html5 se podrá indexar en cualquier blog o web. Puede restringirse escribiendo los dominios todo junto y separados por una coma. Esta opción será o no importante de acuerdo a los planes del solicitante de cada radio.
3. Te permite habilitar el Autoplay para tu reproductor html5. Sugerencia: Se recomienda dejarlo en blanco porque para que funcione es necesario que el usuario haya entrado por lo menos una vez y le haya dado play al reproductor para que en su siguiente visita el Autoplay surta efecto.
4. Habilitar o deshabilitar información sobre la programación de nuestra radio en el reproductor html5.
5. Personalizar la carátula del audio que esté sonando cuando no sea encontrada en los metadatos del audio o no esté habilitada la presentación de la portada. NOTA: Las imágenes deben estar en formato JPG. Otras como JPEG o PNG no son aceptadas.
6. Se puede elegir al proveedor de datos del audio que esté sonando en el reproductor html5. NOTA: Se recomienda utilizar Default pero se tiene otra u otras opciones.
Las configuraciones anteriores afectarán a la página pública pero también a las siguientes opciones que podemos agregar en un blog o web.
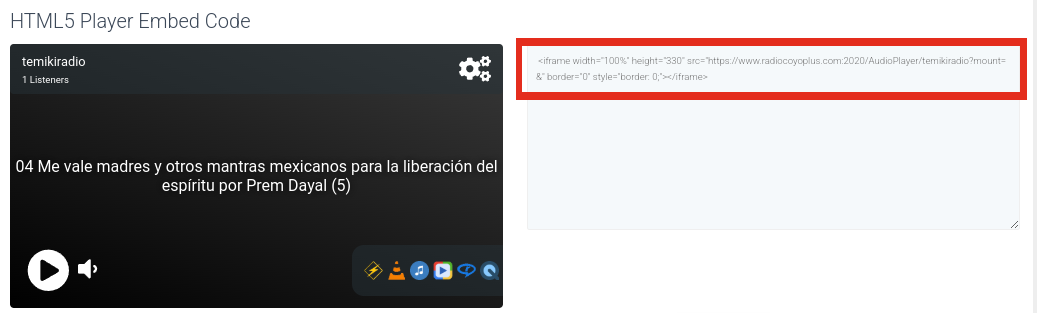
Para es insertar o agregar en nuestro blog o web un el reproductor html5 se realizará de la siguiente manera. NOTA: Si estás creando una web desde cero sabrás dónde agregarlo.
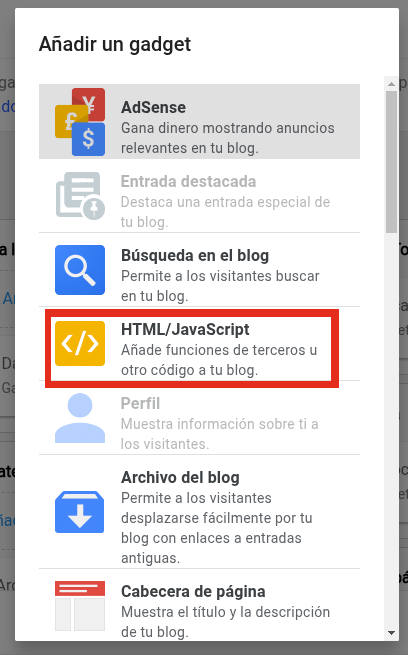
Si usas uns herramienta como Wordpress o Blogger necesitas entrar en "Vista HTML" o agregar un Gadget "HTML/JavaScript".
y pegar el código que encontrarás a la derecha del reproductor
Estas dos opciones las encontramos en la primera página dentro de Widgets. Sin embargo tenemos más opciones en la barra superior.
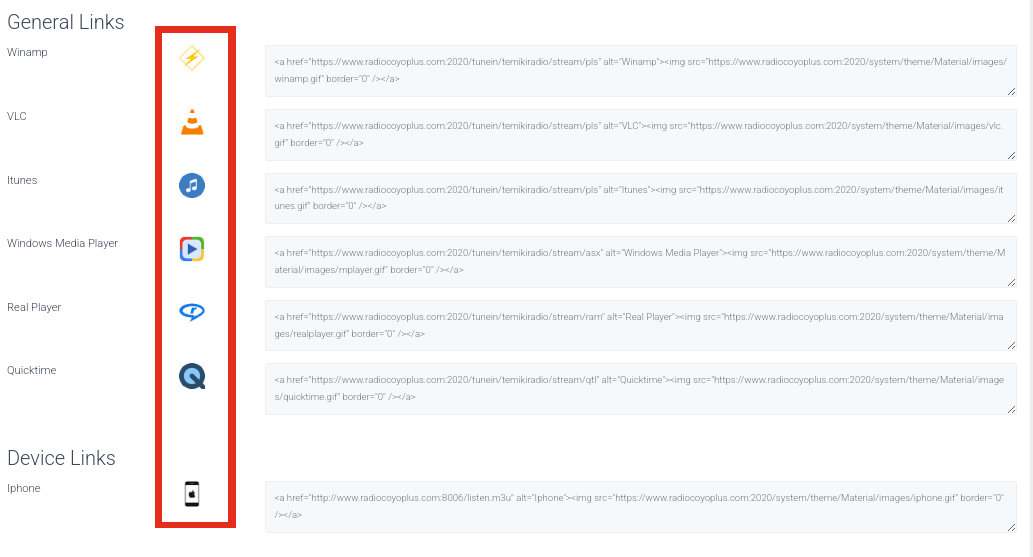
Vamos a dar clic en "GENERAL LINKS" para acceder a las siguientes opciones:
Muchos prefieren escuchar sus radios favoritas en reproductores que tienen instaladas en sus PC o móviles. Al igual que el reproductor que pusimos podemos poner estas opciones en nuestro blog o web para que tu visitante de clic sobre el ícono y pueda descargar un archivo que podrá abrir en su reproductor de audio favorito.
Regresemos al menú de la parte superior
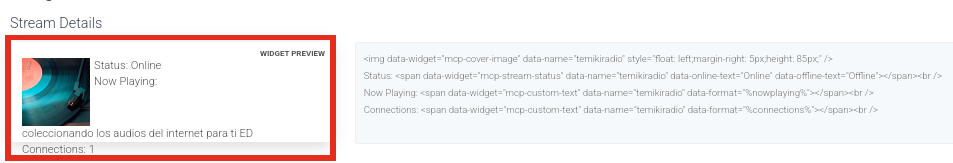
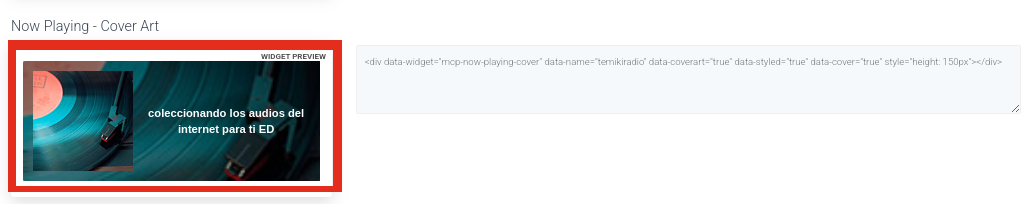
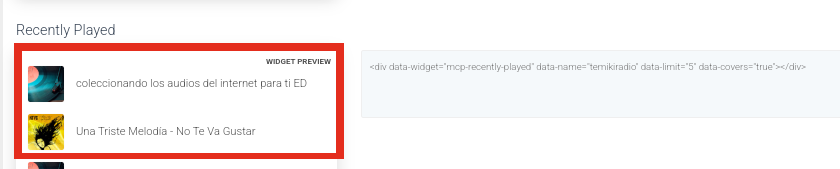
Ahora daremos clic en "WIDGETS" para encontrar más opciones que podemos agregar a nuestro blog o web. A continuación aparecerán los ejemplos y códigos que debes agregar. NOTA: Las imágenes a continuación son sólo ejemplos. Los códigos que debes utilizar se encuentran en tu panel.
Estos son algunos ejemplos. Para ver el resto necesitas acceder a tu radio. En la parte superior de éste sitio puedes ver otros ejemplos en funcionamiento dando clic en "Temiki Radio".
Más tutoriales:
¡Próximamente!












Comentarios
Publicar un comentario